Steps
Steps are the building blocks you use to create workflows.
- Use triggers, code, and pre-built actions
- Steps are run linearly, in the order they appear in your workflow
- You can pass data between steps using the
stepsobject - Observe the logs, errors, timing, and other execution details for every step
Types of Steps
Triggers
Every workflow begins with a trigger step. Trigger steps initiate the execution of a workflow; i.e., workflows execute on each trigger event. For example, you can create an HTTP trigger to accept HTTP requests. We give you a unique URL where you can send HTTP requests, and your workflow is executed on each requesingle st.
You can add multiple triggers to a workflow, allowing you to run it on distinct events.
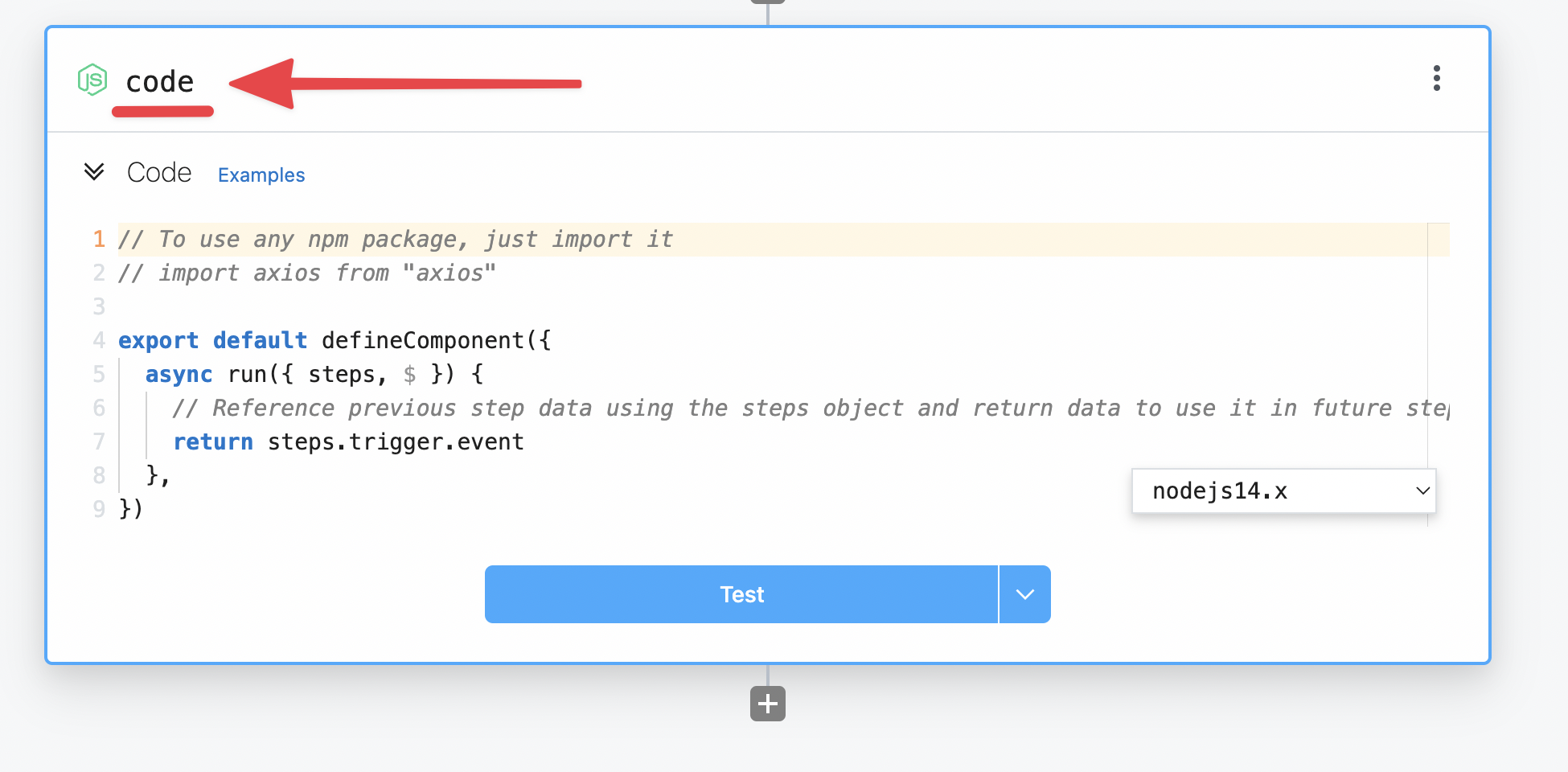
Code, Actions
Actions and code steps drive the logic of your workflow. Anytime your workflow runs, Pipedream executes each step of your workflow in order. Actions are prebuilt code steps that let you connect to hundreds of APIs without writing code. When you need more control than the default actions provide, code steps let you write any custom Node.js code.
Code and action steps cannot precede triggers, since they'll have no data to operate on.
Once you save a workflow, we deploy it to our servers. Each event triggers the workflow code, whether you have the workflow open in your browser, or not.
Step Names
Steps have names, which appear at the top of the step:

When you share data between steps, you'll use this name to reference that shared data. For example, steps.trigger.event contains the event that triggered your workflow. If you exported a property called myData from this code step, you'd reference that in other steps using steps.code.myData. See the docs on step exports to learn more.
You can rename a step by clicking on its name and typing a new one in its place:

After changing a step name, you'll need to update any references to the old step. In this example, you'd now reference this step as steps.get_data.
Step names cannot contain spaces or dashes. Please use underscores or camel casing for your step names, like getData or get_data.
Passing data to steps from the workflow builder
You can generate form based inputs for steps using props. This allows the step reuse in across many workflows with different provided arguments - all without changing code.
Learn more about using props in our Node.js code step documentation.
Passing props from the workflow builder to workflow steps are only available in Node.js code steps.
We do not currently offer this feature for Python, Bash or Go powered code steps.
Step Exports
Step exports allow you to pass data between steps. Any data exported from a step must be JSON serializable; the data must be able to stored as JSON so it can be read by downstream steps.
For examples of supported data types in your steps language, see the examples below.
Step Notes
Pipedream lets you add notes to individual steps in your workflow so you can include helpful context to other workspace members or even yourself, and you can even write markdown!

Adding or editing a note
- Enter build mode on any workflow
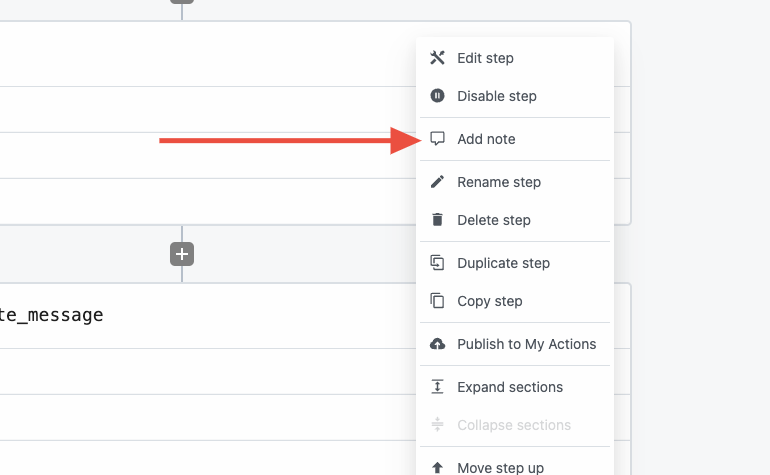
- Click into the overflow menu (3 dots) at the top right of any step
- Select Add note (or Edit note if making changes to an existing note)
- Add any text or markdown, then click Update


Showing notes
- Any step that has a note will indicate this with a special icon (shown below)
- Click on the icon to hide or show the note

Current limitations
- Step notes are only accessible in Build mode, not in the Inspector